Share a link on social media or messenger, and you’ll see a clickable preview card with a picture and some text.
The main benefit of the link preview is that whoever sees that, has some idea where it will take them. It leads to extra benefits, like more trust, piqued interest, and more clicks. Links without previews don’t create any context for what’s shared and seem, well, boring.
Social media use special tools to create link previews, and sometimes this process doesn’t go according to plan. In this article, we’ll show you how to post a link on social media with a preview without any glitches.
What’s a link preview made of
The link preview shows up on any social network, or in most messengers where you share a link.
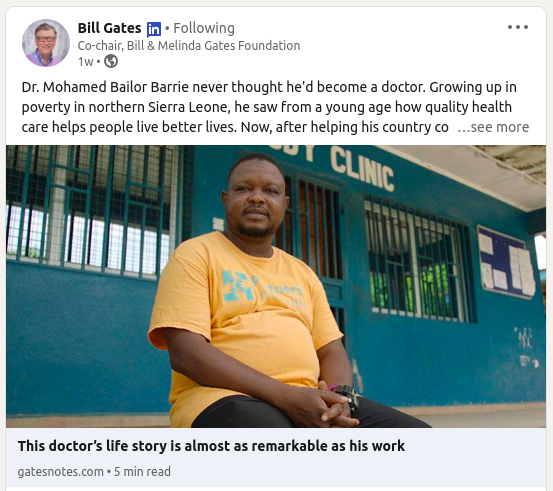
It’s usually a title, a brief description, a domain name, and an image. Here’s an example of a link preview from Facebook:

Right under the post you can see the preview image of the article, its name, a short description and the website address you’ll be taken to.
Facebook pulls this information using Open Graph protocol, which creates a more seamless integration between Facebook and other websites. This protocol manages what information is used when someone shares the website with the help of special tags included in the site’s code.
Other social networks that support Open Graph protocol are:
- Slack
- Telegram
For example, here’s an example of a link preview on Twitter. It retains the same essential elements, but can be pulled without the description.

Twitter created its own tags for pulling this information for Twitter Cards, which are Twitter’s name for preview cards. There are 7 twitter card types to choose from: summary, photo, video, product, app, gallery, and “large version” summary. When Twitter card processor scans your website for Twitter cards, it will look for Twitter tags but if there are none, it will use Facebook Open Graph Tags.
Open Graph Tags
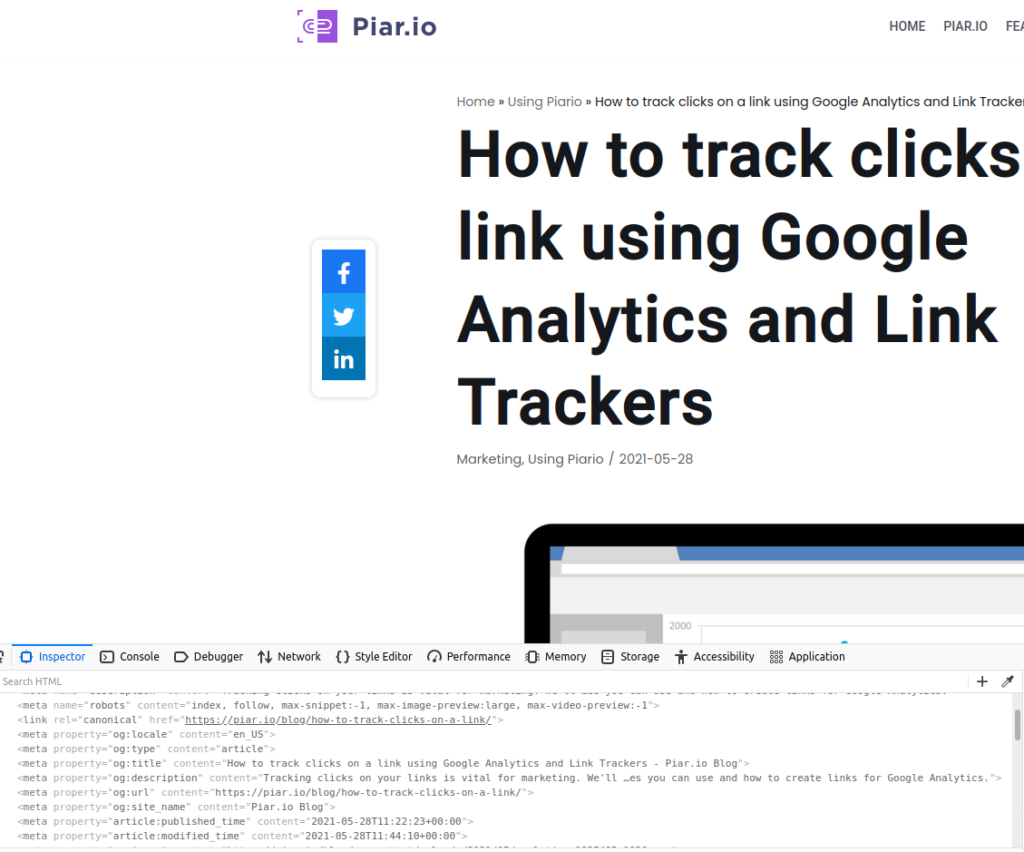
The information for the link title, description and image can come from small code pieces called Open Graph Tags.

Open Graph Tags should be added to the <head> part of the website code. You can do it manually, or if you’re using a CMS website, there will be plugins that can help you with that.
These Open graph Tags are required for getting correct information for the URL preview:
-
- Open Graph Title defines content’s title. This tag is important, as the title is in bold. Your title will be truncated if it’s longer than 90 characters. For example, Facebook will shorten it to 88 characters. To fit on one line, it should be no longer than 55–60 characters.
- Open Graph Description describes your website’s content. There’s no limit on the characters. However, for it to fit on one line, it needs to be no longer than 55—60 characters.
- Open Graph Image is defined with og:image. Stick to resolution of 1200 pixels x 627 pixels (1.91:1 ratio). You can’t go smaller than 200 x 20 pixels. Smaller images won’t pass validation.
- Open Graph URL defines the canonical URL for your page.
These tags create a standard preview for your link. However, there are more tags you can use. For example, if your website contains og:video tag, you can add video instead of an image. Or you can use special tags for articles, books or showing when a page was last updated. You can find the complete list of Open Graph Tags here.
Why Link Previews are Important
Link previews aren’t just prettier than adding a link and a picture. However, that’s also an important factor, as posts containing images usually receive more engagement. Here’s why you should consider using link previews when you share a link on social media.
- Link previews are clickable. You can share a link and add a picture, but this picture won’t be actionable. With link previews, a reader can tap or click anywhere on the link preview and go to your website.
- They increase trust. Link preview will contain main information about the page. This way, people will know where they’ll be taken when they click.
- They make conversations easier. When you share a link in a messenger with a preview, you won’t have to explain what you’re sharing, the preview will create context for you.
Link previews can support your branding. Create link previews with your brand domain and match them with your brand’s aesthetics. This way, your readers will recognize the content you’re sharing.
Social Media Link Previews
Social networks pull the information for the preview from the link’s website. However, each social network will do it a bit differently. It means that your preview won’t look the same on each social network. This information is cashed for several dates, and then updated. This way, social networks don’t have to download this information every time the link is shown. To get the up-to-date information, each social network uses its own tool.
Twitter link debugger
You can’t customize link previews on Twitter. Twitter will display link preview only if your website has Twitter cards enabled. To verify that your site has Twitter cards enabled, check the link with the Card Validator. You can also use it to preview a tweet before posting. If there’s anything missing, you will notice a warning in the Log section.
You can customize your link preview in LinkedIn. Before you add a hyperlink to a LinkedIn post, check it using LinkedIn’s Post Inspector to see how LinkedIn will read and process it. Just like with other social networks, information is cached, so you’ll need to inspect the link to make sure it’s updated. You’ll also learn when was the last time this link was scraped, information about the URL, like type of content, author if available and when it was published.
Facebook post preview
Facebook creates link previews based on open graph meta tags we mentioned earlier. If some of them are missing or incomplete, Facebook tries to fill in the blanks with the data available, so link preview results may look off. Check your link with Facebook’s Debugger to preview how it will look when published to Facebook. The tool flags missing meta tags and anything else you need to fix. If you updated the image, and Facebook still shows the old picture, use Debugger to display the correct data.
You can customize a link preview with Facebook or LinkedIn. On Facebook, this opportunity is available to posts that meet these requirements:
- You share a link from the website you own.
- You verified the domain to use it on Facebook.
- The page you want to post on is associated with this domain on Facebook Business Manager.
Every social network has different requirements for their posts, i.e. different image sizes, different character limits and different character limits per line when it comes to mobile and desktop devices. Consider checking your link preview tools, as social media can for example crop your description or pull a blurry image, and you preview wouldn’t look exactly how you wanted.
Alternatively, you can post your links with services that connect link previews with short links, and other useful features like statistics.
Customize a Link Preview with Piar.io
If you’d rather nor deal with debugging and code, you can use link shortening services that create like preview like Piar.io.
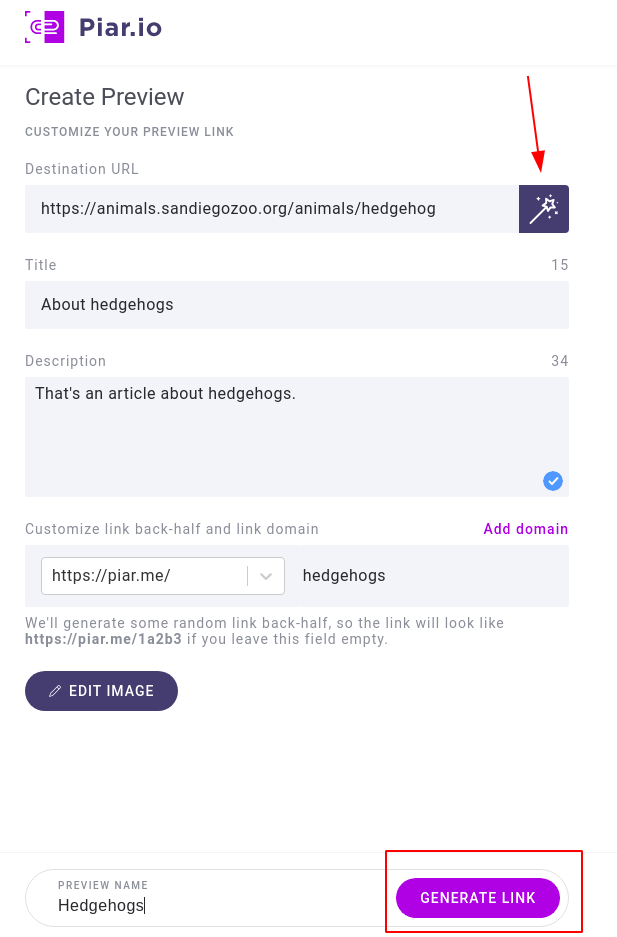
Here’s how you get your link preview for any social media:
- Copy the link.
- Log into your account and click ‘Create new’.
- Paste your link.
- Edit title and description. Alternatively, click ‘Magic’ button to get it pulled from the website automatically.

You can also add an image, you’ll see guidelines for different social media, so you won’t have to google the sizes for the image. If you use the ‘Magic’ button, the image will be pulled automatically.

- Choose the domain. You can use piar.me URL and customize only the URL slug, or you can add your custom domain.
- Click ‘Generate link’.
On the right, you’ll see previews for messengers and social media.

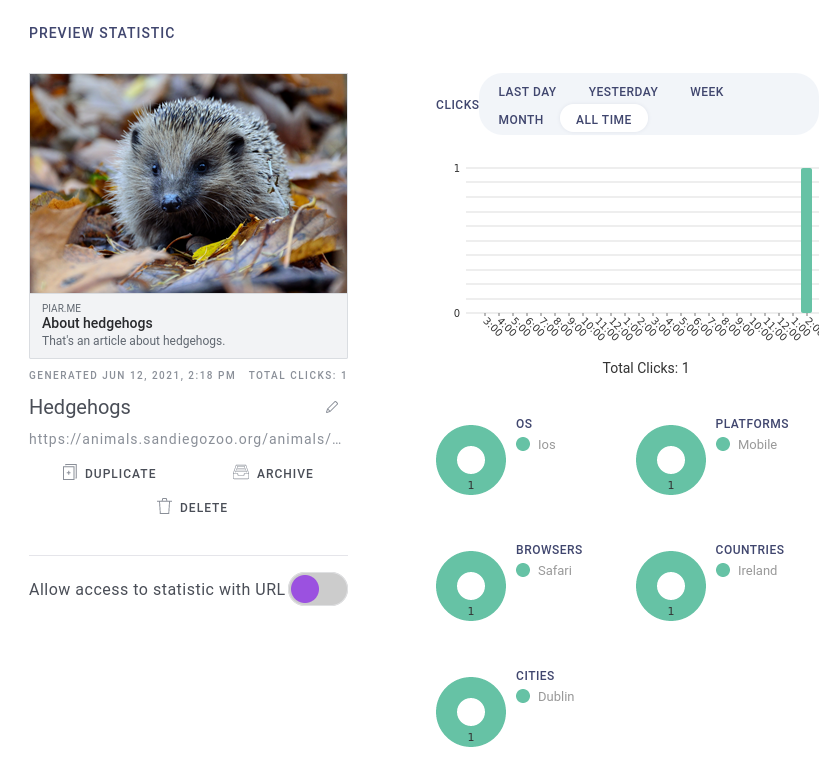
Once you’ve generated the shortened link, you can post it online. When people click on your preview, you’ll get statistics in your piar.io dashboard. You’ll learn their location, browser, and see when your posts get the most views.

Creating link previews with piar.io helps share attractive links even when you share links to resources not generally supported by social media websites, like PDFs or Google Docs. You can share the public link to your document with a link preview and track clicks.
Summary
Link previews are clickable previews for links you share on social media. They are more eye-catching and trustworthy, as they provide you with the essential information that convinces people to click on them. When you post links on social media, you need to make sure that all the necessary information is tagged on your website with Open Graph tags and that your image and description meet the social network’s requirements. There are multiple tools to make sure you fix the issues, or you can create link previews with tools like piar.io that give you more control over what your readers are going to see.
